
Accessible Palette: stop using HSL for color systems
Price: $ 29.00
4.8(601)
Accessible Palette is an app for building color systems with consistent lightness and predictable contrast ratios across color levels.

Color palette accessibility · Issue #120 · storybookjs/design-system · GitHub

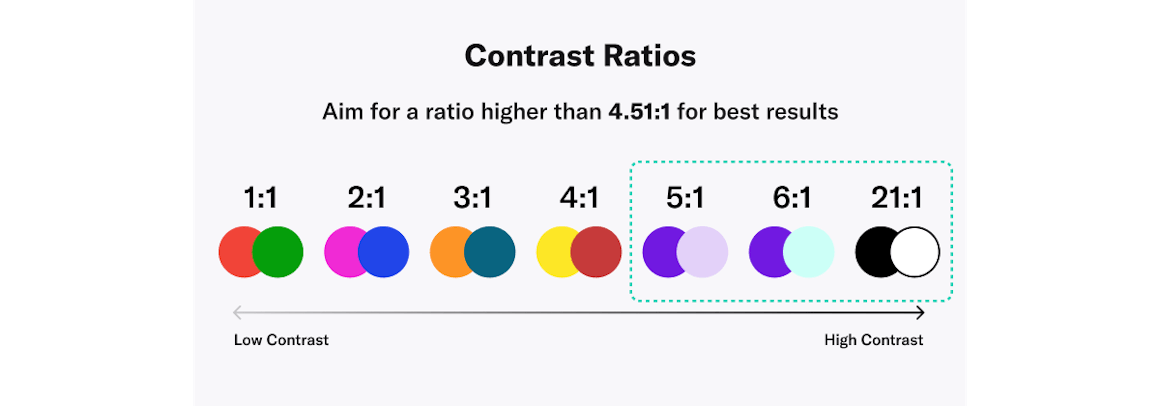
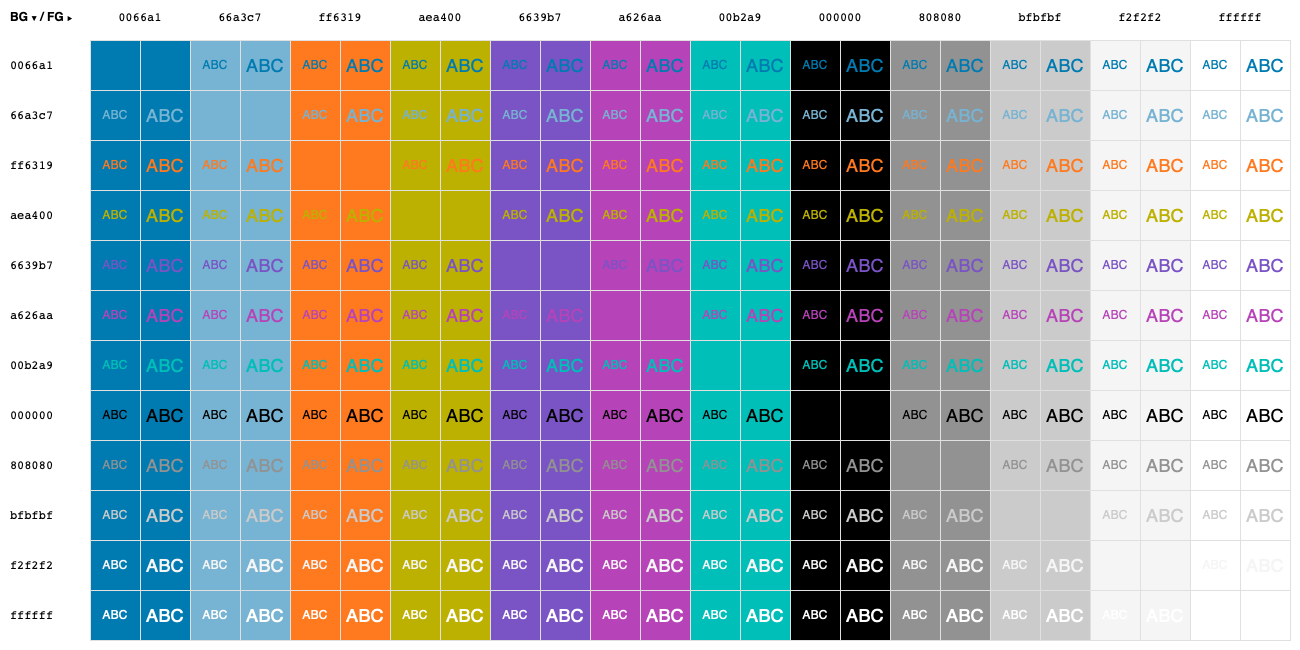
Accessible Color Palettes: Choosing Accessible Colors

Accessible Colors, Web Design Guide

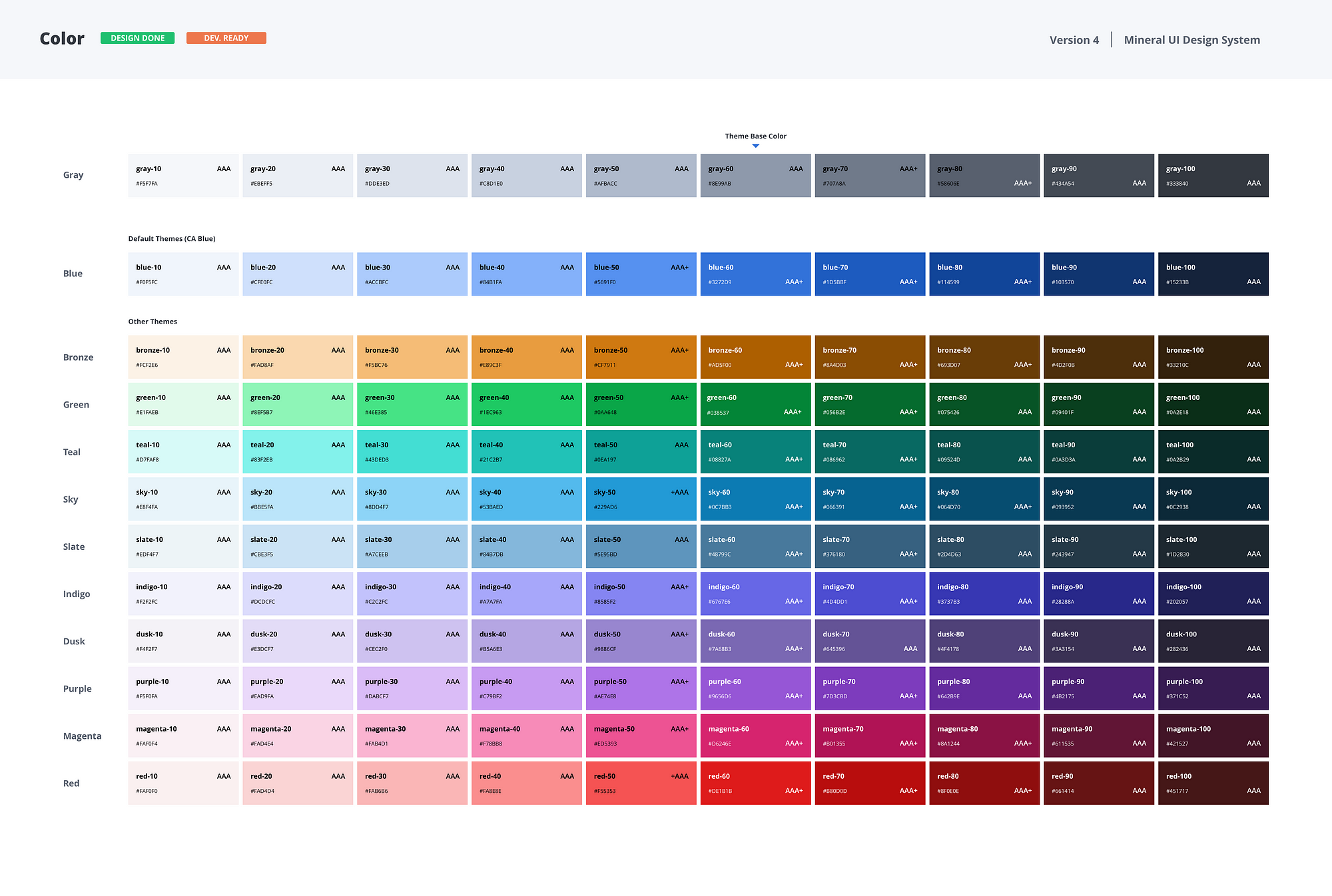
Designing Systematic Colors. How to make themable, flexible, WCAG…, by Jeeyoung Jung

Android color for mobile design, Mobile

UI Design in Practice: Colors

Making a Palette Accessible. How to test a legacy colour palette for…, by Colin Shanley, Design + Sketch

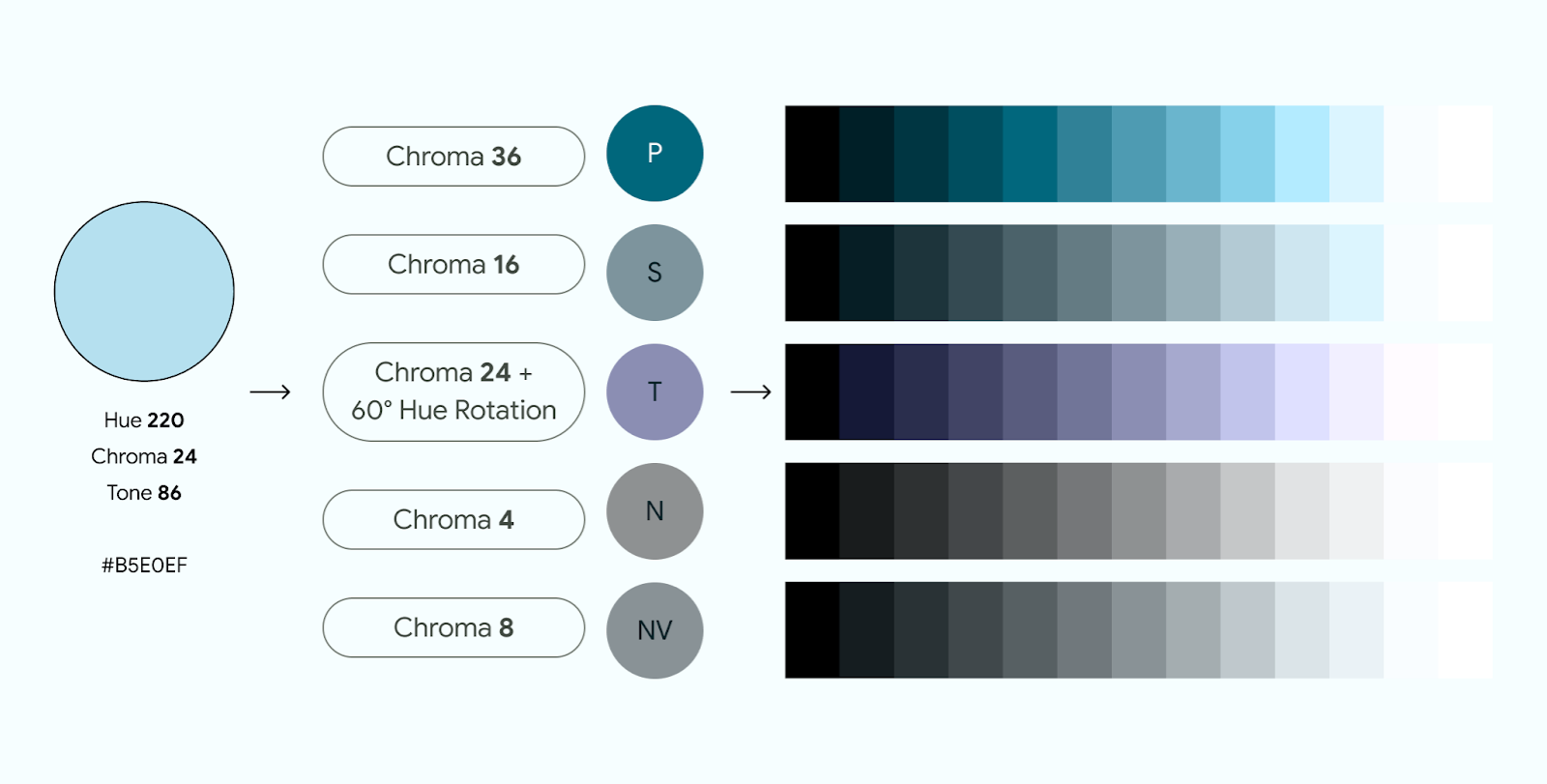
Designing accessible color systems

Option to turn HSL color wheel to have red at the top (0deg) - Feedback for the V1 Affinity Suite of Products - Affinity

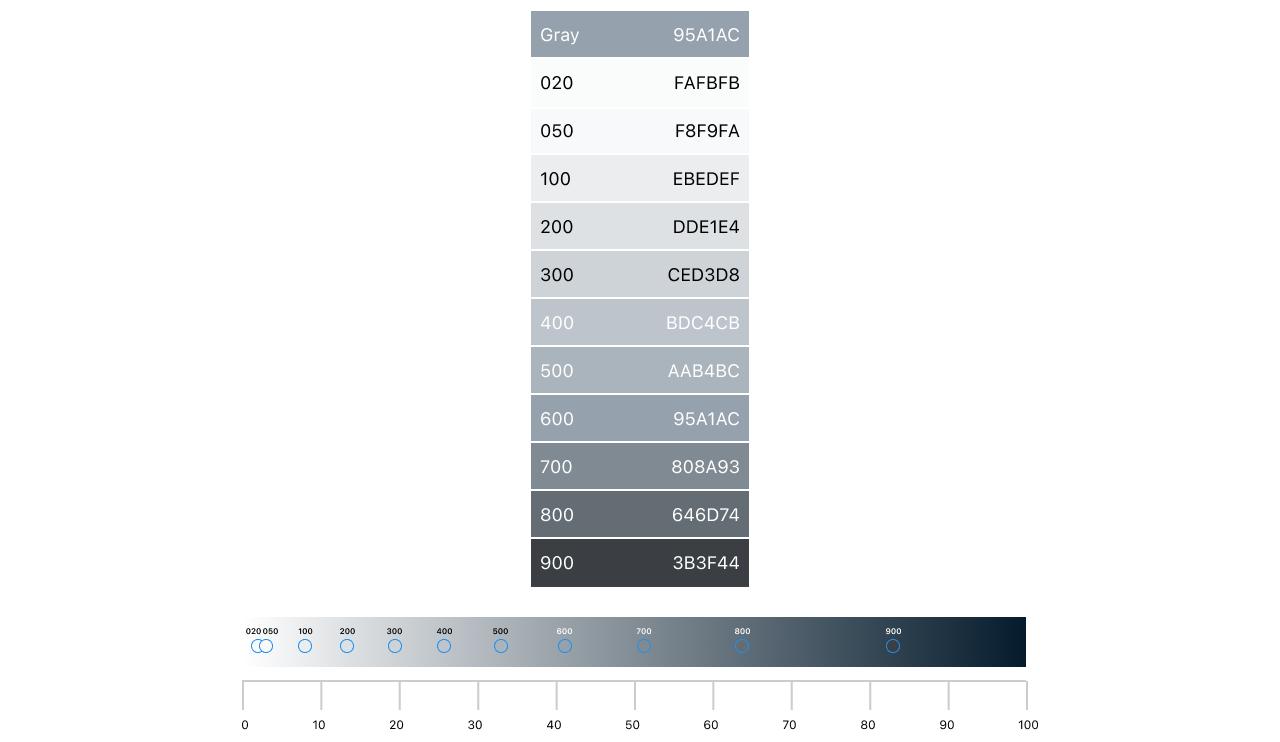
11 Shades of Gray: A Color System Story

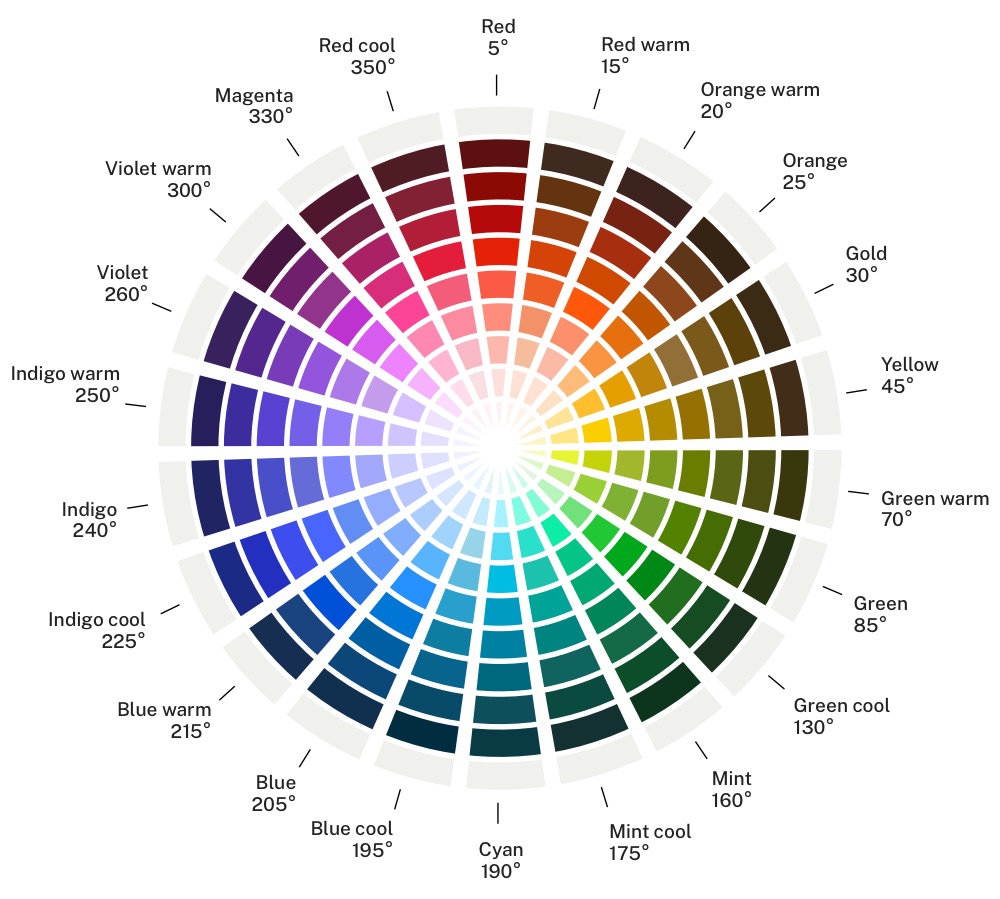
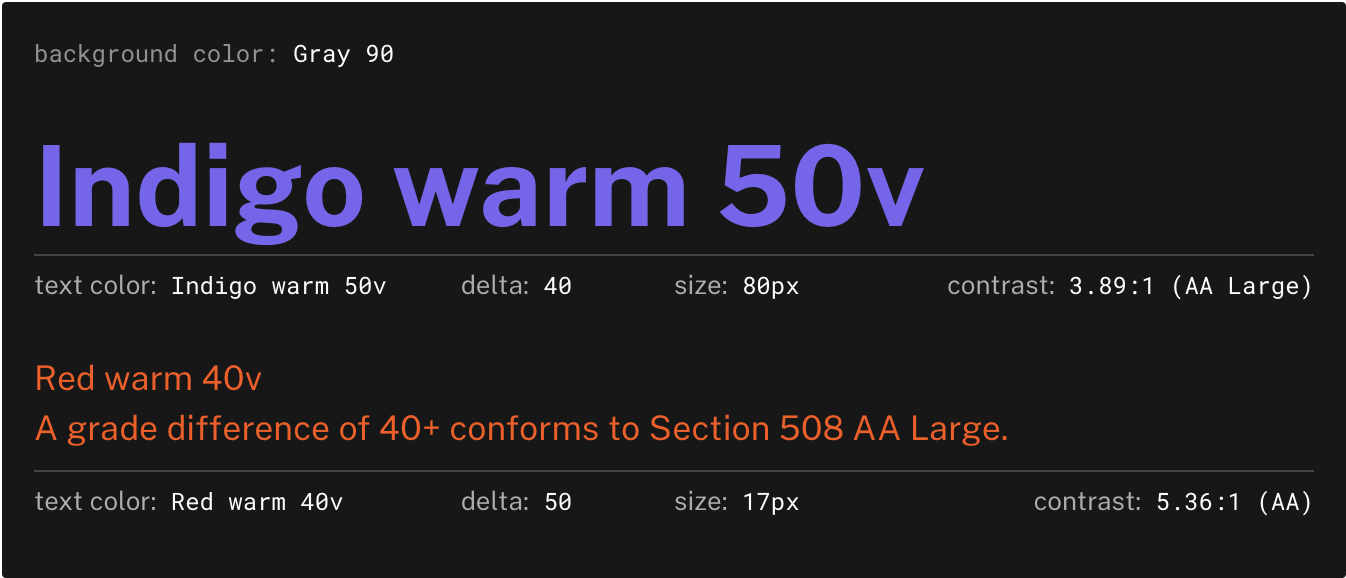
Using color U.S. Web Design System (USWDS)

Using color U.S. Web Design System (USWDS)

Color theory for designers: a beginner's guide. How to create your own color palettes and understand how it works.

OKLCH in CSS: why we moved from RGB and HSL—Martian Chronicles, Evil Martians' team blog

LCH vs HSL in color palette construction



